


It's also easy to extend, allowing teams to write their own rules to enforce their chosen conventions.įor a more formal introduction, please refer to this blog post which goes into more detail as to why HTML Inspector was created and why you should consider using it. HTML Inspector is opinionated, but every rule is completely customizable, so you can take what you like and change what you don't. It aims to find a balance between the uncompromisingly strict W3C validator and having absolutely no rules at all (the unfortunate reality for most of us).
HTML INSPECTOR W3 CODE
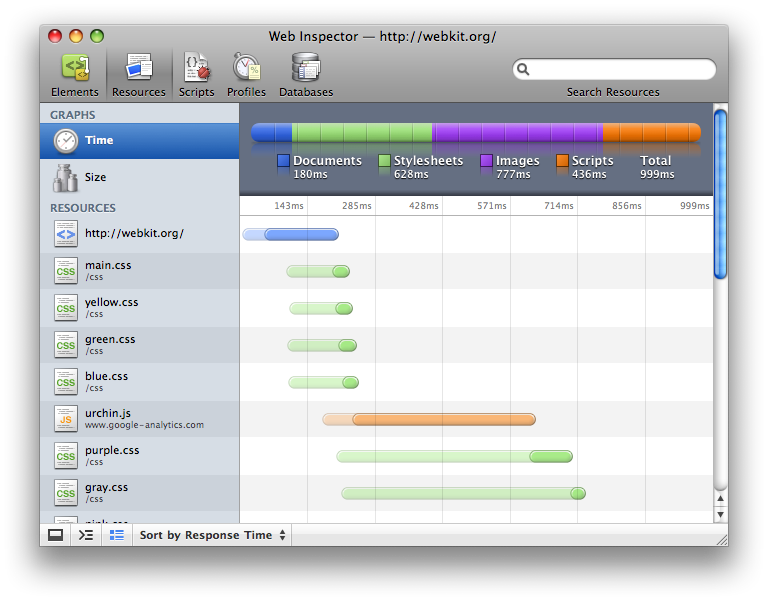
HTML Inspector is a highly-customizable, code quality tool to help you (and your team) write better markup. If anyone else would like to take over as a maintainer, please contact me. Look for a SAML Post with a samlconsumer call in the developer console pane.⚠️ NOTE: I no longer have time to maintain this project, respond to issues, or address PRs. Click Develop, then select Show Web Inspector. Open the Preferences window, select the Advanced tab, and then select Show Develop menu in the menu bar.
HTML INSPECTOR W3 MANUAL
This is useful for validating that the "Assertion Consumer Service URL" and "Identity provider single sign-on URL" values match the AssertionConsumerServiceURL and Destination values, respectively, and are being routed Manual Approach:Įnable Web Inspector in Safari. Select the GET call and click on SAML to get the request the application is sending over to the IdP.

This will automatically intercept the SAML GET and POST commands for you.This will add a SAML option to the developer tools in Chrome. Select that row, and then view the Headers tab at the bottom.ĭownload the tool SAML Chrome Panel Tool for Chrome. Look for a SAML Post with a samlconsumer call in the developer console pane. Select the Network tab, and then select Preserve log. You can generally do this by going to the Chrome settings and clicking on More Tools -> Developer Tools. Audience restrictions are validity conditions for an assertion, so it's possible that it may cause sign-in issues. Conditions such as AudienceRestrictions are not preventing SSO/SAML from working. Select the POST call and click on SAML.This is useful for validating that the "Assertion Consumer Service URL" and "Identity provider single sign-on URL" values match the AssertionConsumerServiceURL and Destination values, respectively, and are being routed properly. Select the GET call and click on SAML to get the request the application is sending over to the IdP. The tool will highlight all SAML calls for you, so that you can easily select the calls:.Open the tool and reproduce the SAML issue.Review the data in the Headers, Cookies and Params tabs to make sure the calls are being directed properly.ĭownload the tool SAML Tracer for Firefox.Look for a POST method with a saml consumer file in the table. Under Common Preferences, select Enable persistent logs. In the upper right of the developer tools window, click Toolbox Options (the small gear icon). You can generally do this by going to the Firefox settings and clicking on "Developer" Note that the data provided in the examples will differ from your settings, so keep in mind this is for information purposes only. These are useful when integrating SAML with your application and can help you pinpoint any misconfigurations on the IdP side.

The following guide describes some processes that can be used to troubleshoot SAML 2.0 related configurations with Atlassian applications from your browser. This article only applies to Atlassian products on the server and data center platforms. Platform Notice: Server and Data Center Only.


 0 kommentar(er)
0 kommentar(er)
